タイムフレーム切替時にVerticalLineの位置まで自動的に移動する
チャートを複数並べて表示させるのは、あまり好きではない。
チャートの時間足を切り替えると、どの場所が表示されるのかというのがたまに問題になる。
例えば、日足を見ている時に5分足に切り替えると、どこが表示されるか。
チャートの自動スクロールをオンにしている場合は、常に最新バーの位置(チャートを最大限右にスクロールした位置)が表示される。
自動スクロールがオフの場合は、切り替え前のチャートの最も左に表示されていたバーの時間が、切り替え後のチャートでも最も左に位置するように表示される(その結果右側に余白がある場合は、右に最大限スクロールされた位置になる)。
この挙動は、マルチタイムフレーム分析を行うにあたって不都合な場合がある。
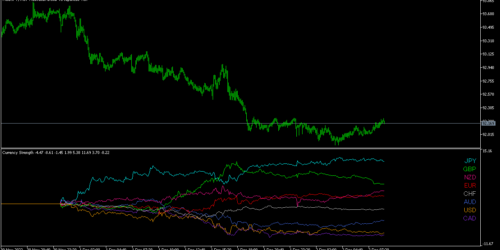
下の図は、EURUSDの日足。

赤の縦線の位置を5分足に落として確認したい場合、自動スクロールをオフの状態で切り替えると、図の一番左のバーの位置からの5分足チャートが表示されるため、目的の場所はずっと右の方になってしまう。
自動スクロールがオフの状態で切り替えても、5分足の最新バーが表示されるので、目的の場所はずっと左の方になってしまう。
スクロールするのは非常に面倒くさい。
MQLには、チャート操作のための関数が用意されている。
チャート操作 – MQL5 リファレンス – MetaTrader 5 のためのアルゴリズムの/自動化されたトレーディング言語のリファレンス
これを用いて以下のようなインジケータが書ける。
#property copyright "nisai"
#property link "https://nisaifx.com"
#property version "1.00"
#property indicator_chart_window
string objectName="";
bool shiftDone=false;
int OnInit(){
ChartSetInteger(0,CHART_AUTOSCROLL,false);
long createTime=0;
for(int i=0;i<ObjectsTotal(0,-1,-1);i++){
if(ObjectGetInteger(0,ObjectName(0,i),OBJPROP_TYPE)==OBJ_VLINE){
if(createTime<=ObjectGetInteger(0,ObjectName(0,i),OBJPROP_CREATETIME)){
createTime=ObjectGetInteger(0,ObjectName(0,i),OBJPROP_CREATETIME);
objectName=ObjectName(0,i);
}
}
}
shiftDone=false;
return(INIT_SUCCEEDED);
}
int OnCalculate(const int rates_total,
const int prev_calculated,
const datetime &time[],
const double &open[],
const double &high[],
const double &low[],
const double &close[],
const long &tick_volume[],
const long &volume[],
const int &spread[]){
return(rates_total);
}
void OnChartEvent(const int id,
const long &lparam,
const double &dparam,
const string &sparam){
if(id==CHARTEVENT_CHART_CHANGE && !shiftDone){
if(objectName!=""){
int shift=-1*iBarShift(Symbol(),Period(),ObjectGetInteger(0,objectName,OBJPROP_TIME));
bool res=ChartNavigate(0,CHART_END,shift);
shiftDone=res;
}
}
}
このインジケータでは、先の図のように縦線を描画しておけば、タイムフレームを切り替えた際に、その縦線の位置まで自動的に移動するよう記述している。
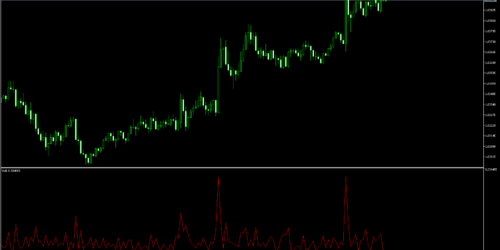
下の図、EURUSDの日足チャートには上記のインジケータを適用済み。
2022.11.11 00:00に縦線を引いてある状態で、

5分足に切り替えると、

2022.11.11 00:00の縦線が画面内にある位置に移動する。
なお、複数の縦線が描画されている場合は、最も新しく描画された縦線の位置になる。
また、チャートの自動スクロールは邪魔になりそうなので勝手にオフにするようにしている。
チャートの読み込み時間の影響か、うまく移動してくれない場合があるかもしれないが、もう一度切り替えてもらえれば多分大丈夫。
一応上記インジケータを置いておくので、必要ならどうぞ。